Design and customise your Square Online site

When customers open a website for the first time, everything from colours, fonts and shapes can affect how they respond to its content. Square Online gives you tools to create a website that’s visually appealing, easy to navigate and simple to design with your brand in mind.
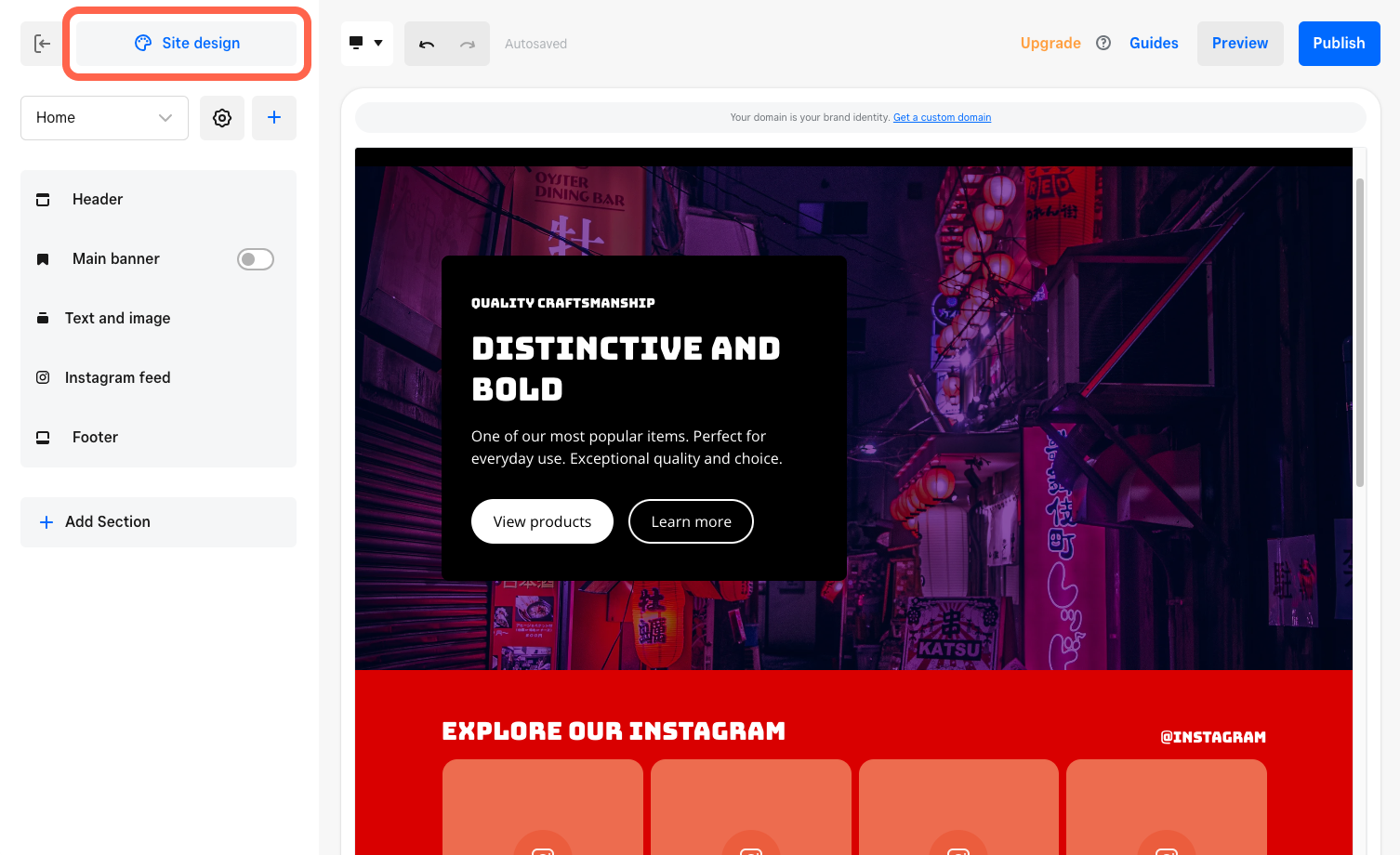
To customise the overall look and style of your Square Online site, start by pulling up the Site design panel in your Square Dashboard. There are several design tools here to help you get started.
Note: Web accessibility is an important aspect of designing a website that’s accessible to as many people as possible, particularly those with disabilities or impairments. Learn more about web accessibility for Square Online sites.
To understand all Square Online tools and features in the editor, learn more about how to Navigate the Square Online site editor.
Themes
Note: Access more themes by upgrading your Square Online subscription.
With themes in Square Online, efficiently build a beautiful website that will engage your buyers. A theme is a template website that helps you visualise the way your site can look, feel and function when first getting started. Use any theme as a foundation to further build upon so you can express your brand identity in a visual and interactive way. Learn more about choosing themes for your Square Online site to start designing new sites fast.
Styles
Instead of choosing individual colours, fonts and shapes for your existing Square Online site, you can use preset styles to quickly set up your site design in a way that closely matches your brand. With our curated design elements, get inspired to create a design visitors will love, and even customise individual elements based on the preset styles to create your own look. Learn more about choosing styles for your Square Online site to update your existing site’s design.
Logos
To identify your business, organisation or idea on your Square Online site, you can add a logo to your header and footer in the site editor. Learn more about adding a logo to your Square Online site.
Colours
After carefully choosing which colours to associate with your brand, you can select the same colours to brand your website with Square. Begin creating an online identity that has just the right look and feel with colour combinations that suit your needs. Learn more about choosing colours for your Square Online site.
Fonts
Our font tools help simplify the task of choosing fonts for your website in the site editor. Our curated typefaces are designed to look great together and ensure that your text is reader-friendly on any screen. Learn more about choosing fonts for your Square Online site.
Shapes
To give your Square Online site a unique look, you can change the shape of various elements such as buttons, form fields and images. To start:
From your Square Dashboard, select Site design.
Select Shape and choose the shape of each element. Options include Sharp, Rounded or Pill depending on the element.
Once you choose an option, all elements on your site will be that shape. This helps maintain visual consistency across all of your webpages.
Site elements
Note: Customise additional site elements by upgrading your Square Online subscription.
With our advanced design controls for specific site elements, you can further customise your site with the following options:
Customise your Primary, Secondary and Tertiary item status badges to change how they look and where they should appear on your items. Learn more about item status badges for Square Online items for more information.
Use the following tools to customise both your Primary and Secondary buttons:
- Colour: Choose between a button filled with your colour of choice or a simple outline.
- Shape: Besides Sharp, Rounded and Pill shapes, you can also choose a Custom shape by adjusting the Corner radius of the buttons. This option enables you to granularly pick how sharp or round a button should appear.
- Border: Choose a border colour and thickness. If you want your filled-in buttons to have no border, simply choose the same colour for the border.
- Text: Choose a font and weight (boldness) for your button text. You can also adjust the text size and choose to italicise and underline it.
- Drop shadow: Toggle on Drop Shadow to give a 3D effect to your buttons. This will put a shadow behind them using a colour of your choice. If you use a lighter colour, the shadow will make the button look like it’s glowing. Use additional options to adjust the shadow’s position, blur and spread.
- Hover state: Adjust what the buttons look like when a cursor hovers over them. On many sites, the hover state typically changes the button to a darker colour, so visitors know the button is active and it will take them to a new page or site. Note: All options above can be adjusted for the hover state except Shape.
Spacing refers to the space between margins, text, images and other elements on your site. Use the scales to customise both your Site Width and Site Margin.
The default states are best for making your site the most responsive, meaning it’ll look great on virtually any screen size (mobile, desktop, etc.), but you can also customise spacing between rows, columns, images and text to your liking, depending on the kind of sections that you’ve added to your page.
Reset your site design
There may be times when you’re editing your Square Online site but prefer to start completely over with a clean canvas. To reset your site design:
From your Square Online Overview page, go to Website > Site preferences.
Select Reset to default.
This will unpublish your website, and reset it to its initial state before editing or uploading content. Any items in your online store won’t be affected.
Note: Be cautious with using this option, as it cannot be reversed. We don’t have the means to revert a website to a previous version or published state.
Learn more about managing your Square Online site preferences.