Choose Fonts for Your Square Online Site

Our design tools help simplify the task of choosing fonts for your website in the Square Online site editor. Each of the curated typefaces are designed to look great together and ensure that your text is reader-friendly on any screen.
Learn more about designing and customizing your Square Online site for more information on all of your site design options. To customize multiple design elements at once, learn more about choosing styles for your Square Online site.
Note: Web accessibility is an important aspect of designing a website that’s accessible to as many people as possible, particularly those with disabilities or impairments. Learn more about web accessibility for Square Online sites.
Customize Site Fonts
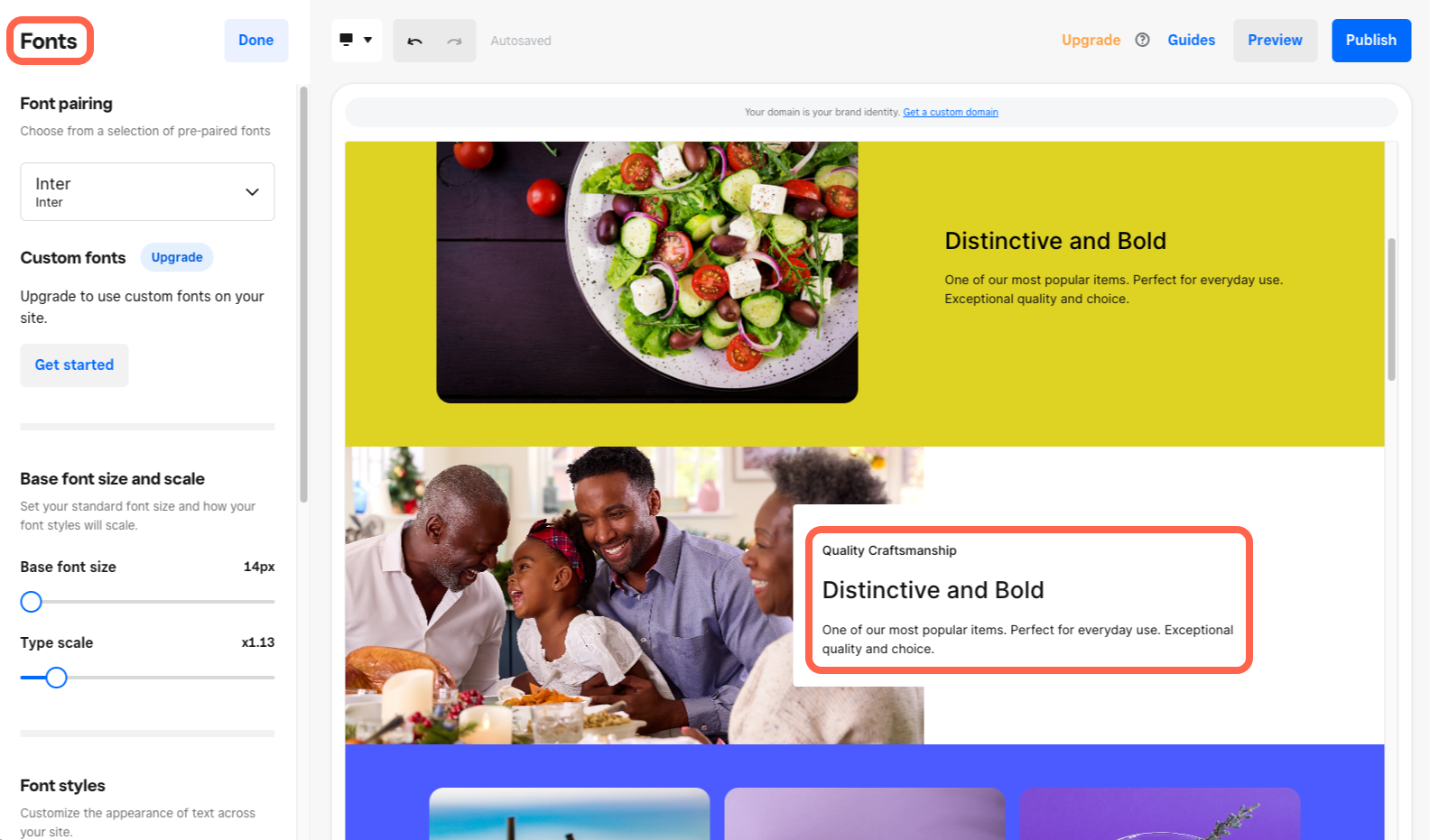
To start customizing site fonts:
From your Square Dashboard, select Site design.
Select Fonts to choose a pair of fonts that’ll be used for your Headlines (primary font) and Paragraphs (secondary font).
Choose a type scale and base font size by adjusting the scales as needed.
Choose your global font styles for Headlines, Titles, Paragraphs, and Labels as needed.
Note: Any text colors will be applied to your website and checkout page, but the font will only be applied to your site (not checkout) for legibility purposes.
Font Customization Options
Edit the following font options to customize the text across your entire site.
When customizing your fonts, start by choosing a pair of fonts that’ll be used for your Headlines (primary font) and Paragraphs (secondary font). Try different combinations to see what works best for your brand.
- Headlines: Used in banners. These are always the primary font.
- Paragraphs: Used wherever there are descriptions or text you add to your webpages. These are always the secondary font.
Moving this scale will change the size of all font styles on the site. Font styles include:
- Headlines: Used in banners. These are always the primary font.
- Titles: Used as titles or taglines in most sections.
- Paragraphs: Used wherever there are descriptions or text you put on your site pages. These are always the secondary font.
- Labels: Used as subtitles and in commerce components.
There are predefined type scales that have a range of sizes for all your font styles. Moving the scale will change the ratio between Headline and Paragraph font sizes.
With global font styles, you can choose the fonts for all of your Headline, Title, Label, and Paragraph font styles. These changes will affect all text on your site. The Weight option will change how bold the text appears. You can also adjust the Line height and Letter spacing.
With local font styles, you can apply most font styles to all text elements on your site. Choose a font style that’s best for each text element. The Label style isn’t selectable at the element level, but it does apply to specific elements such as the navigation menu and buttons.
To explore local font styles, start by selecting the text within individual sections on your site. The local font style options will appear in the editing panel.
Upload a Custom Font
Note: Upload a custom font by upgrading your Square Online site.
To give your Square Online site a unique look, you can upload a font of your own to the editor to use throughout your webpages. To start:
From your Square Dashboard, select Site design.
Select Fonts to Add or manage custom fonts.
In the popup window, upload your font file.
Select Done when finished.
Note: The editor accepts WOFF, WOFF2, OTF, and TTF font file types. Each file can be up to 10MB.
Add and Edit Text
Text is one of the most important forms of content on a website. When you have a font style that suits your brand, you can start by adding any number of sections to your Square Online site and customizing your text to fit your purpose. Options include plain text, scrolling text, text with images, and more.