Square オンラインビジネスのサイトの色を選択する
色のカスタマイズについて
Square オンラインビジネスのウェブサイトでは、ブランドの色を使えます。背景、テキスト、ボタン、セクションなど、イメージに合う色の組み合わせで、ブランドにふさわしいオンラインアイデンティティを作成します。
メインカラーとサブカラーを選択する際は、設定色の1つを選択するか、カラーパレットを使って別の色を選択します。利用可能な場合は、16進コード(#009e4fや#4058c5など)を入力して特定の色を見つけることもできます。
はじめる前に
サイトの色は、Square データから変更できます。
グローバルな色を選ぶと、補色やニュートラルトーンが自動的に生成されます。背景色の選択は、ウェブサイトとお会計ページに適用されます。
色を使う代わりに、画像をセクションの背景として設定することも可能です。詳しくは、Square オンラインビジネスのサイトに画像と背景を追加する方法をご覧ください。
サイトの色をカスタマイズする

サイトの色は、Square データからカスタマイズできます。
Square データにログインし、Square オンラインビジネスに移動します。
[ウェブサイト] > [サイトの編集] の順にクリックします。
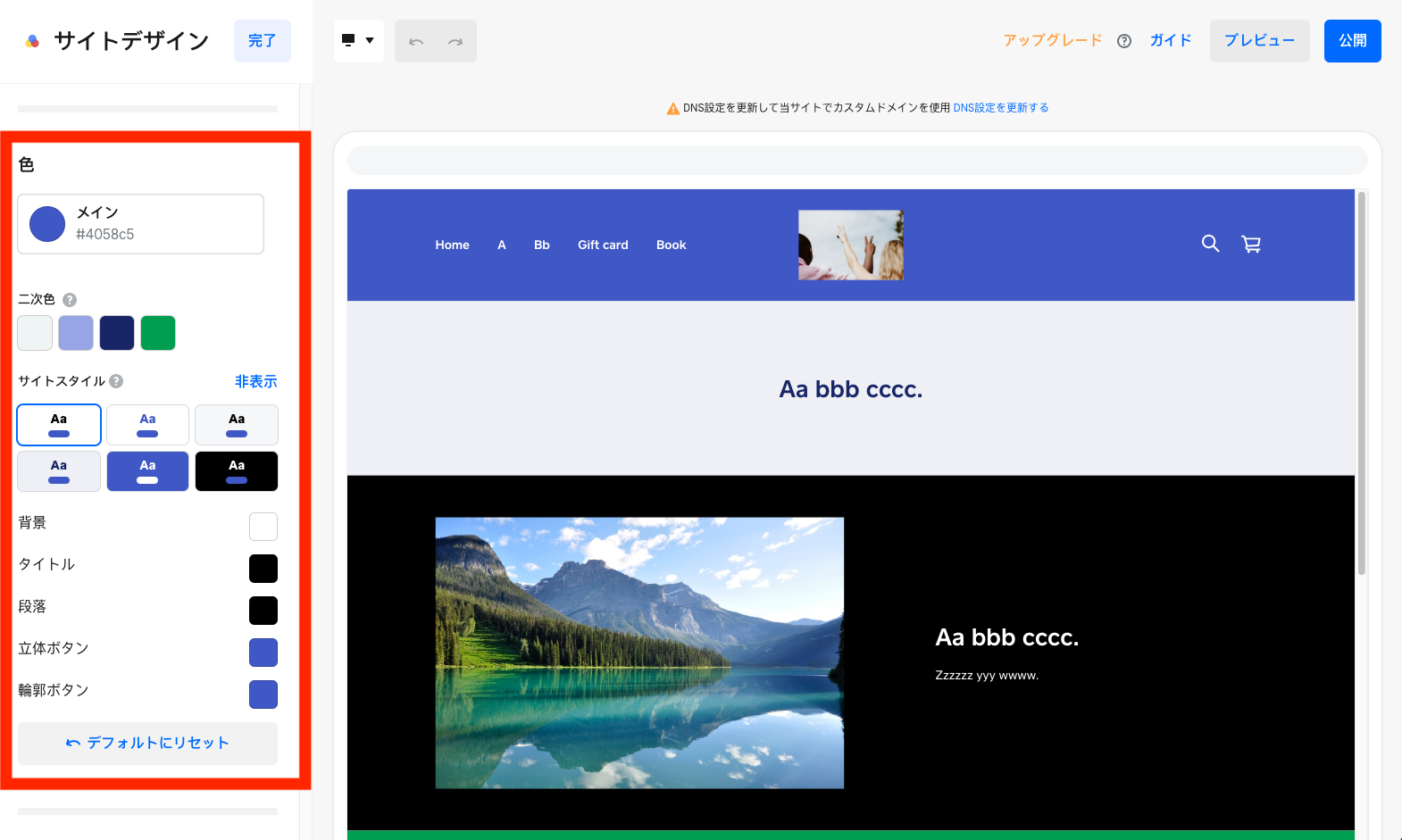
[サイトデザイン] > [色] を選択し、主にサイト全体で使うメインカラーを選択します。
[+] を選択し、サブカラーを選択します。
サイトのすべてのセクションに対する初期設定スタイルとして設定するカラースタイルを選択します。または、[カスタマイズ] を選択して独自のスタイルを作成します。セクションを選択し、編集パネルでスタイルを選択すると、セクションごとにカラースタイルを変更できます。
[完了] を選択してサイトを公開し、変更点が反映されていることを確認します。