Square オンラインビジネスのサイトのスタイルを選択する
ウェブサイトのスタイルについて
Square オンラインビジネスで作成した既存のサイトの色、フォント、形状を個別に選択する代わりに、プリセットスタイルを利用することで、ブランドイメージにぴったりのサイトデザインをすばやく設定できます。その後、プリセットスタイルに基づいて個々の要素をカスタマイズし、独自にデザインできます。

はじめる前に
Square データからサイトのスタイルを選択してカスタマイズできます。
ウェブサイトを新規作成する際、Square オンラインビジネスプラスまたはプレミアムにサブスクリプション登録すると、テーマを選択するして新しいウェブサイトのデザインをすぐに開始できます。その後、スタイルを使ってエディタでサイトを引き続きカスタマイズできます。
プリセットスタイルをカスタマイズした場合、カスタマイズしたスタイルを今後使うテーマのテンプレートとして保存することはできません。
最適な読みやすさを追求するために、Square オンラインビジネスで作成したすべてのサイトを対象にお会計ページのフォントスタイルには同じ初期設定のフォントが使われます。お会計ページと顧客アカウントページの背景色、フォント色、ボタン色、形状は、ウェブサイトと同じスタイルになります。
スタイルを変更する
Square データにログインし、Square オンラインビジネスに移動します。
[ウェブサイト] > [サイトの編集] の順にクリックします。
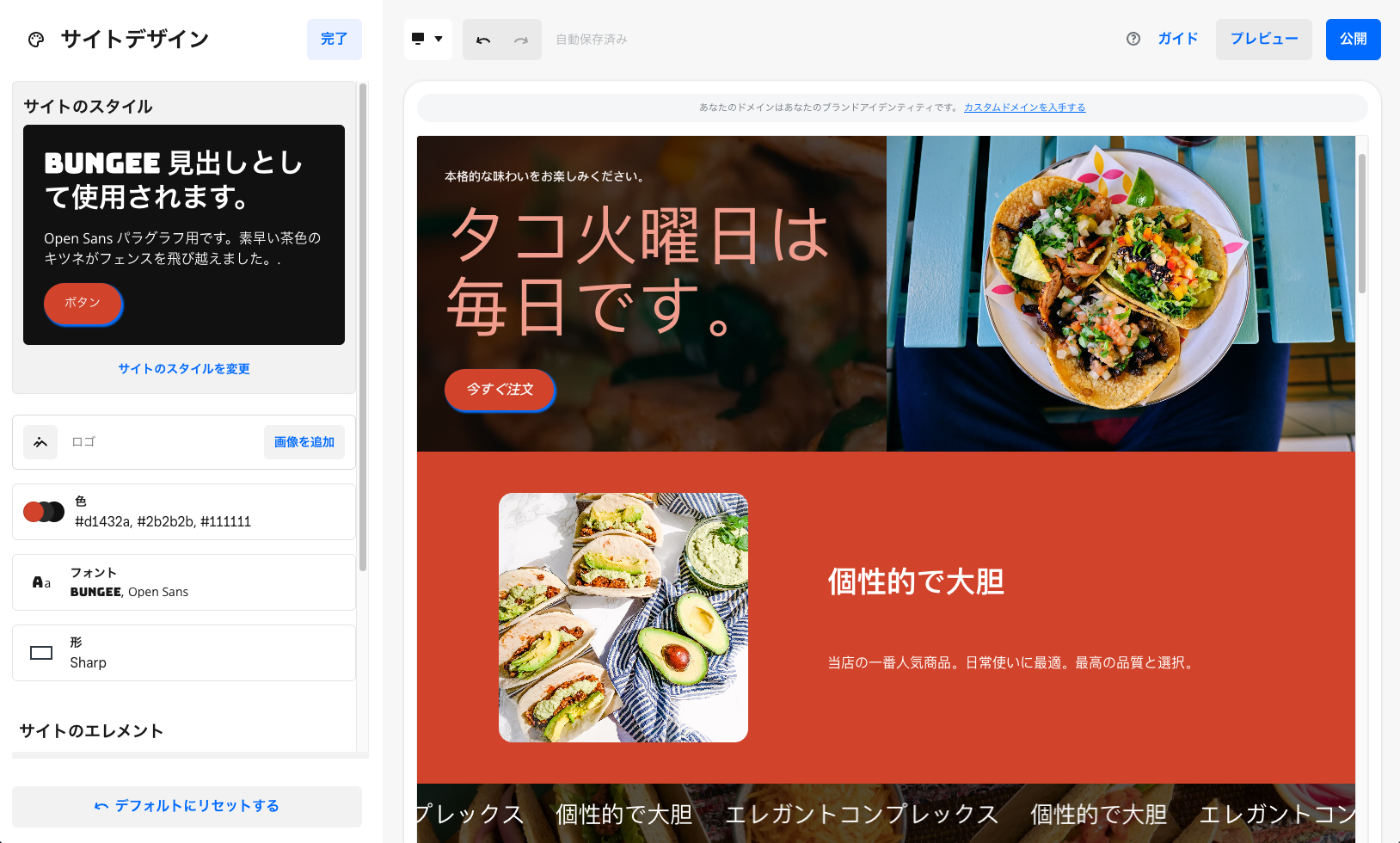
[サイトデザイン] をクリックして [サイトスタイルを変更] を選択します。
スタイルを選び、[サイトスタイルを適用] を選択します。
必要に応じて、プリセットスタイルの色、フォント、形状をカスタマイズします。
スタイルをリセットする
Square オンラインビジネスでプリセットスタイルの色、フォント、形状をカスタマイズした場合、いつでも初期設定の状態にリセットできます。現在のスタイルをリセットした場合、そのスタイルが最初にサイトに適用された時から更新されていると、サイトはそのスタイルの最新バージョンに更新されます。
Square データにログインし、Square オンラインビジネスに移動します。
[ウェブサイト] > [サイトの編集] の順にクリックします。
[サイトデザイン] をクリックして [初期設定にリセット] を選択します。