Choose styles for your Square Online site
About website styles
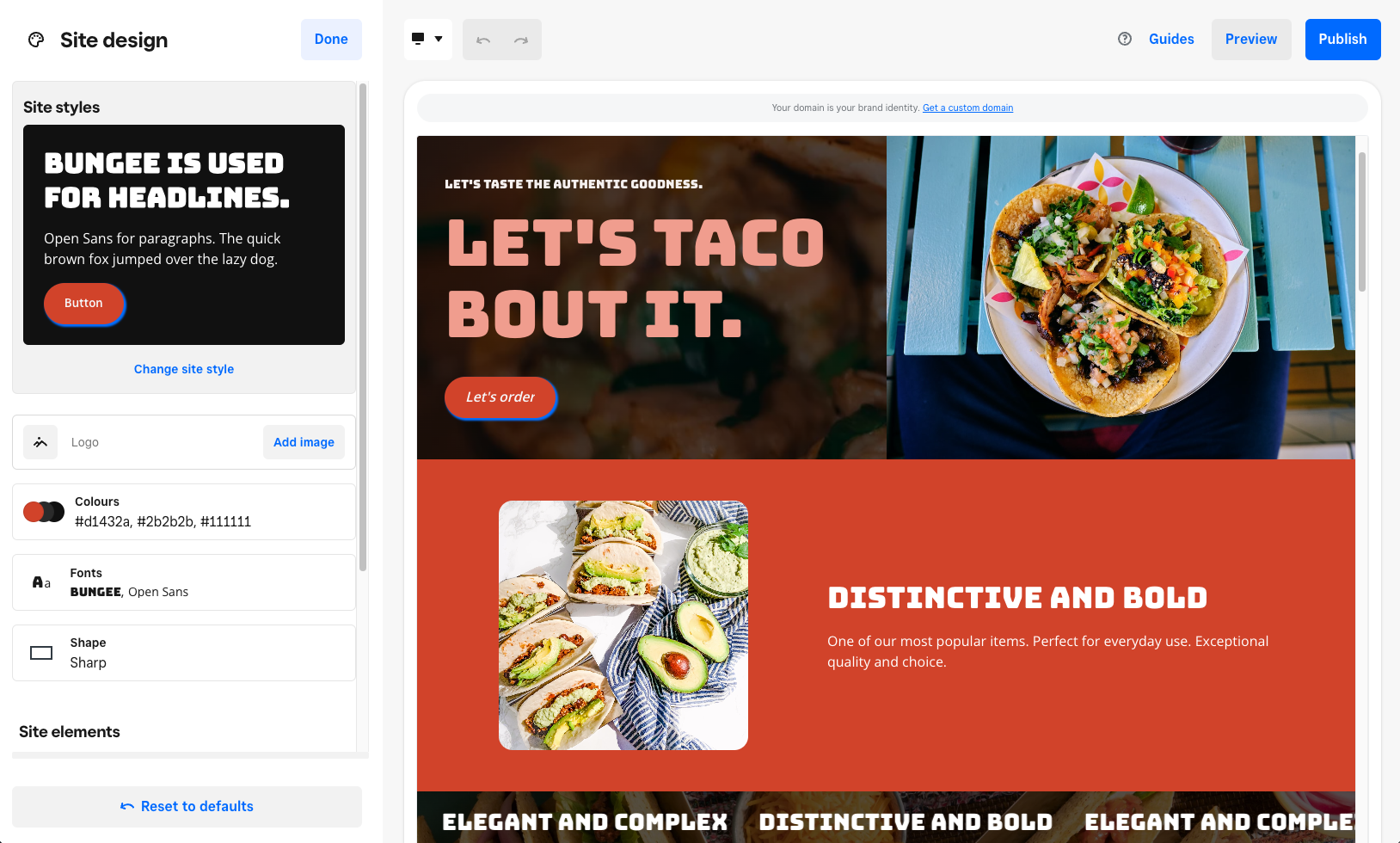
Instead of choosing individual colors, fonts, and shapes for your existing Square Online site, you can use preset styles to quickly set up your site design in a way that closely matches your brand. You can then customize individual elements based on the preset style to create your own look.

Before you begin
You can choose and customize your site style from your Square Dashboard.
When creating a new website, you can subscribe to Square Online Plus or Premium to choose a theme and start designing a new website fast. You can then use styles to keep customizing your site in the editor.
If you customize a preset style, the customized style can’t be saved as a theme template for future use.
For legibility purposes, the font style on your checkout page remains the default font style for all Square Online sites. Background colors, font colors, button colors, and shapes for the checkout and customer account pages will be in the same style as your website.
Change your style
Sign in to Square Dashboard and go to Online.
Click Website > Edit Site.
Click Site design and select Change site style.
Choose a style and select Apply site style.
Optionally customize the preset style colors, fonts, and shapes.
Reset your style
If you customized the colors, fonts, and shapes of a preset style in Square Online, you can reset it to its default state at any time. If you reset your current style and the style has been updated since first applying it to your site, your site will reset to the latest version of the style.
Sign in to Square Dashboard and go to Online.
Click Website > Edit Site.
Click Site design and select Reset to defaults.